宅小歪前端攻城师Mobile Debug作者
一往无前的唯一力量就是热爱你所做的一切。
Copyright 宅小歪 © 2013-2021
webdesigners56756FDSFSD131JHRFWQHJY2YHHJD==@zhaixiaowai.356fsdfjdsaka23afsdw==com
-
基于原生JS实现的简单的HTML5多图预览上传功能
基于原生JS,主要功能为HTML5本地预览+ajax多图片资源提交,服务端采用nodejs简易搭建.
关键知识点:FileList File FormData URL.createObjectURL
发表于 2020-03-04-Comments阅读次数:- -
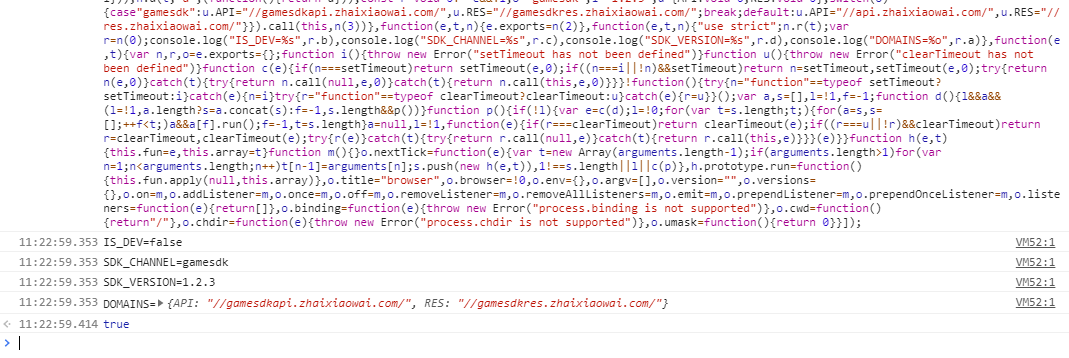
在JS中获取webpack传入的自定义参数以及package.json中的数据
demo中展示的是获取自定义参数 --channel 以及package.json中的version信息,并按照channel信息编译输出到不同的dist文件夹
 发表于 2020-02-21-Comments阅读次数:-
发表于 2020-02-21-Comments阅读次数:- -
Xamarin.Android:The installed package is incompatible. Please manually uninstall and try again.
使用visual studio编译调试Xamarin.Android应用的时候,,点击运行调试可能会出现The installed package is incompatible. Please manually uninstall and try again.的错误提示,解决方案有:
如果你只是单纯的需要调试,修改下AndroidManifest.xml中的package,随便修改个包名重新运行调试即可成功安装;
如果需要包名统一,使用adb工具尝试运行命令彻底卸载手机中的残余app:
发表于 2020-02-19-Comments阅读次数:- -
Xamarin.Android获取当前Wifi连接的代理信息
AndroidManifest.xml添加权限
<uses-permission android:name="android.permission.ACCESS_NETWORK_STATE" />
class ProxyInfo { public string IpAddress; public int Port; public Android.Net.Uri PacFileUrl; } /// <summary> /// 获取当前代理详情 /// </summary> /// <returns>未连接Wifi或者无代理信息返回null</returns> ProxyInfo GetWifiProxyInfo() { var wifi = (Android.Net.Wifi.WifiManager)GetSystemService(Context.WifiService); if (wifi == null) return null; if (!wifi.IsWifiEnabled) return null; var infos = wifi.ConfiguredNetworks; if (infos == null) return null; var cinfo = wifi.ConnectionInfo; if (cinfo == null) return null; var id = cinfo.NetworkId; Android.Net.Wifi.WifiConfiguration info = null; foreach (var item in infos) { if (item == null) continue; if (item.NetworkId == id) { info = item; break; } } if (info == null) return null; var proxy = info.HttpProxy; if (proxy == null) return null; return new ProxyInfo() { IpAddress = proxy.Host, Port = proxy.Port, PacFileUrl=proxy.PacFileUrl }; }调用方式
var proxyInfo = GetWifiProxyInfo();
发表于 2019-11-26-Comments阅读次数:- -
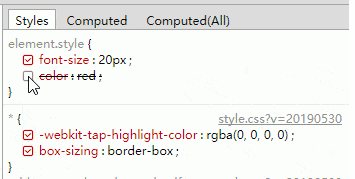
移动端网页CSS快速调试再进一步:网页调试界面CSS面板已支持启用/禁用样式规则
新版Mobile Debug的网页调试界面-CSS面板已支持启用/禁用样式规则,要启用/停用属性,请执行以下操作:

点击属性名称旁边的复选框。该复选框处于取消选中状态时,浏览器预览和发布的文件中将不会包含相应属性。
要重新启用相应属性,请再次点击对应的复选框。
发表于 2019-11-18-Comments阅读次数:- -
根据组织名(O)和通用名称(Common Name)确认移动设备是否安装Mobile Debug测试根证书
前提
Mobile Debug提供给用户安装的测试根证书是在用户首次安装Mobile Debug或者重置根证书时在用户端动态生成的。
发表于 2019-11-18-Comments阅读次数:- -
关于Mobile Debug在ios13系统下无法访问https资源的说明
Mobile Debug v3.4.445.0已发布,更新测试证书生成功能,支持ios13.x及macOS10.15.x版本;
由于苹果更新了证书的安全策略:iOS 13和macOS 10.15中受信任证书的要求 ,Mobile Debug采用的是SHA256WithRSA+1024位证书,有效期为10年,导致Mobile Debug在ios13系统下无法访问https资源,将在近期更新适配iOS13的版本,带来的不便尽情谅解。
发表于 2019-10-15-Comments阅读次数:- -
配置webpack,让输出的JS支持ES6-Module的export和import
如果你要编写一些公共库提供给其他人引用,你希望以export的导出形式让对方import引入,那 @purtuga/esm-webpack-plugin 这个插件适合你。
具体配置如下:
发表于 2019-06-25-Comments阅读次数:- -
来算算2019税改后你能省多少钱
根据2019个人所得税税率表调整改版后开发的个税调整前后对比计算器.
发表于 2019-06-19-Comments阅读次数:- -
如何优雅的通过ES6实现将1个Class按功能拆分成若干个子模块文件
在class出现之前,我们实现一个类通常通过定义1个function A,并在A.prototype上定义方法和属性,例如:
function Browser (soft) { ///<summary>软件api</summary> ///<field name="parent" type="ZXYSoft">soft根</field> ///<field name="Size" type="Sizes">各种窗体大小值</field> ///<field name="Location" type="Locations">各种窗体坐标值</field> this.parent = soft; this._ver = undefined; this.Size = new Sizes(); this.Location = new Locations(); }; Browser.prototype._webkitVer = function () { /// <summary>webkit底层版本号(1000表示旧版本,1001表示qt-webkit)</summary> /// <returns type="Number" /> if (this._ver == null) { if (this.parent.isApp) { var ver = this.parent.APP.ver; this._ver = typeof ver === "number" ? ver : 1000; } else { this._ver = 1000; } } return this._ver; }; Browser.prototype.appname = function () { ///<summary>应用名(exe名)</summary> ///<returns type="String" /> if (this.parent.isApp) { var appname = this.parent.APP.appname; return typeof appname === "string" ? appname : ""; } return ""; };发表于 2019-06-04-Comments阅读次数:- -
Mobile Debug的功能建议与BUG反馈收集

任何关于Mobile Debug的功能建议或者BUG反馈,请在评论中提交给我。
发表于 2019-05-29-Comments阅读次数:- -
使用js解析H264流的sps数据获取分辨率和fps信息
c原文路径 :https://blog.csdn.net/caoshangpa/article/details/53083410
调用方式
发表于 2019-05-17-Comments阅读次数:- -
浅析CSS优先级与权重计算
什么是CSS权重?
权重决定了你css规则怎样被浏览器解析直到生效。
发表于 2019-04-15-Comments阅读次数:- -
博客开通啦
我的博客正式开通了,以后将在博客分享更新一些我在项目或Mobile Debug中遇到的技术问题及解决方案,感谢@ooo的UI Support.
发表于 2019-04-14-Comments阅读次数:-