我们在2.6.1736版本推出了标注自定义单位模板功能:
开发工程师在编写前端移动界面布局时,常常需要把设计稿的尺寸转换为rem/vw/%等单位.从标注界面复制的px尺寸信息往往需要经过换算,比如常见的scss+rem
/*设计宽度*/
$designWidth: 1080;
@function rem($px: 10) {
@return $px/$designWidth*10*1rem;
}
footer{
line-height: rem(75);
font-size: rem(40);
padding:rem(40) 0 rem(70);
}使用自定义单位模版功能即可添加自定义单位模版,实现单位的快速转换。
使用方法:
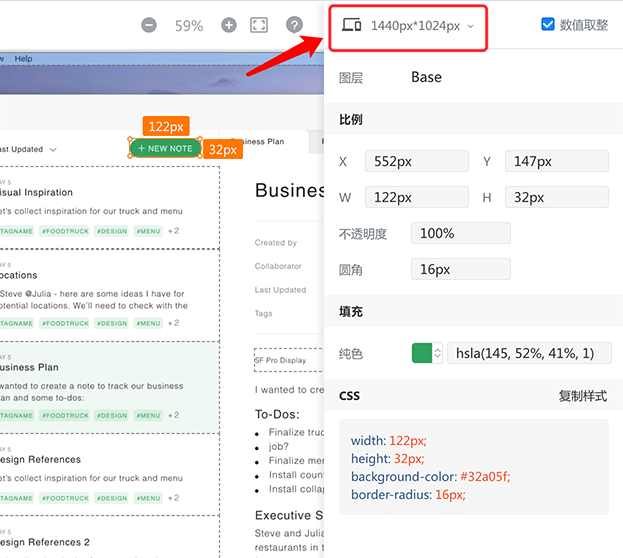
点击右上角设备设置一栏

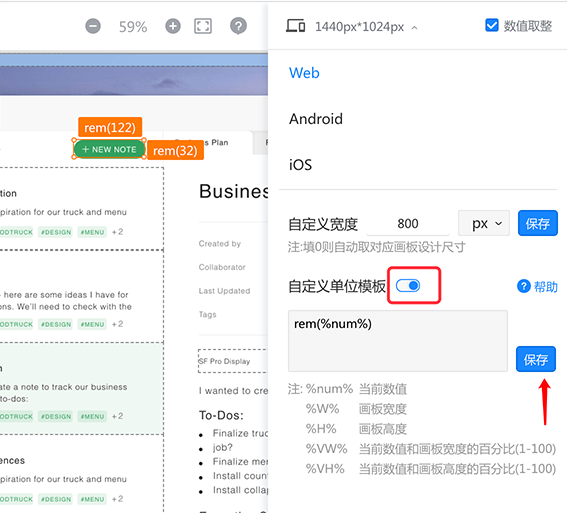
在弹出的菜单中选择开启自定义模版,输入自定义模版内容,点击保存即可生效。

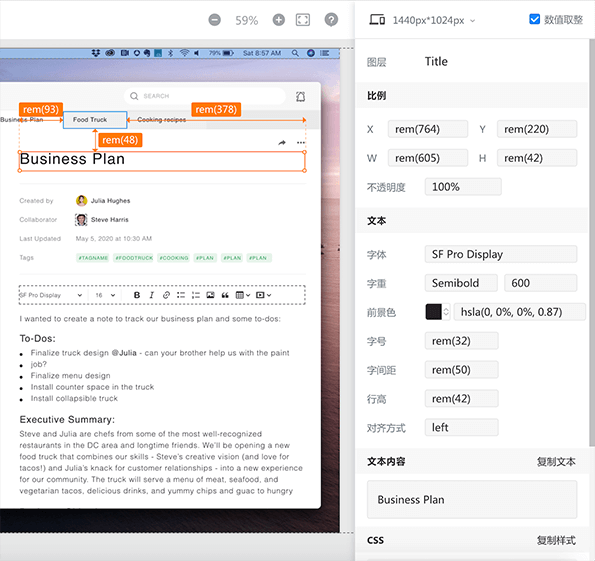
可以看到在当前窗口的界面标注信息单位已实现自动转换。

支持的变量模板
%num% 当前数值
%W% 当前画板宽度
%H% 当前画板高度
%VW% 当前数值和画板宽度的百分比(1-100)
%VH% 当前数值和画板高度的百分比(1-100)